Getting Started - Without Code
Adding Features To Your Website
- Create a new page for your feature. Note that you should build a new page for each additional MembershipWorks feature you want to add. You cannot place multiple MembershipWorks widgets on the same page.
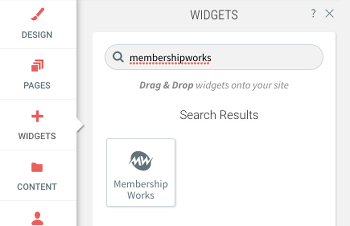
- Click on “+ Widgets” in Without Code and search for MembershipWorks.

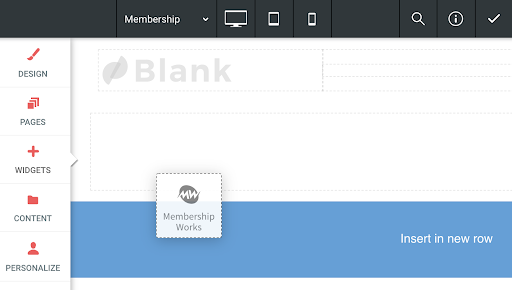
- Drag the widget into a new row on the right.

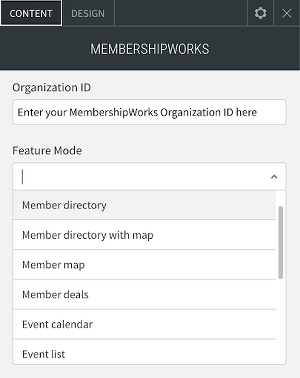
- Enter your MembershipWorks Organization ID and select the feature mode you want such as member directory, event calendar, etc. You can find your Organization ID in MembershipWorks under Organization Settings.

Member Only Content
You can build pages that hide content from non-members.- Go to MembershipWorks > Help > Basics & Setup > SquareSpace, Weeby, HTML5 > Creating Member Only Pages (HTML5) and generate a HTML snippet
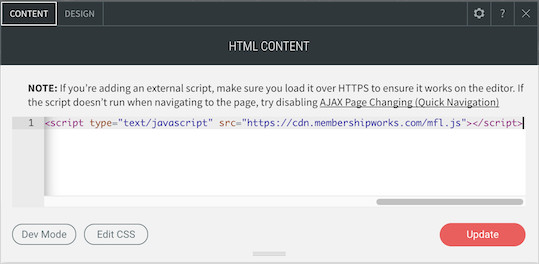
- Back in Without Code, add in an HTML widget. Drag it into a new row that is above the content you want protected.
- Paste the copied HTML snippet into the box and click Update.

Setup MembershipWorks
Click the button below to for a help guide to setting up your account:
You can also refer to the Help section in your MembershipWorks account for specific documentation on each feature.